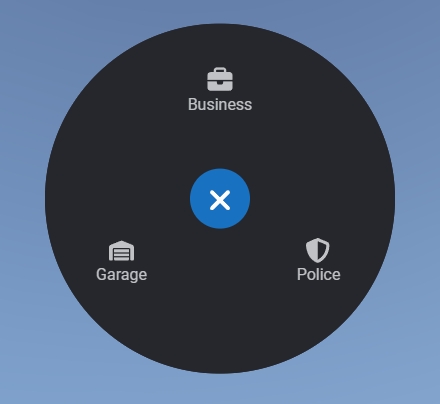
Radial Menu
Radial menu has a global menu that's by default accessed with
zand only displays when there is at least one item.You can add and remove items from the global menu using
lib.addRadialItemandlib.removeRadialItem.Use
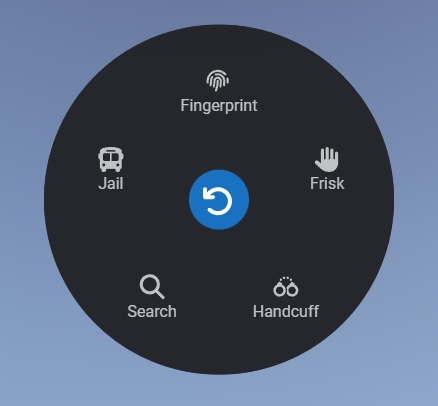
lib.registerRadialfor creating sub menus and use themenuproperty on the items to open those sub menus.
lib.addRadialItem
Item or array of items added to the global radial menu.
lib.addRadialItem(items)id:
stringId that is used for removing options.
icon:
stringlabel:
stringLabel uses to insert a newline
menu?:
stringId of a menu to open.
onSelect:
function(currentMenu: string | nil, itemIndex: number)|stringFunction that's ran when a user clicks the item.
keepOpen?:
boolean
lib.removeRadialItem
Id of an item to be removed from the global menu
id:
string
lib.clearRadialItems
Removes all items from the radial menu.
lib.registerRadial
Registers a radial sub menu with predefined options.
id:
stringUnique menu id used to open with
menuprop on an item.
items:
arrayicon:
stringlabel:
stringLabel uses to insert a newline
menu?:
stringId of a menu to open.
onSelect?:
function(currentMenu: string | nil, itemIndex: number)|stringFunction that's ran when a user clicks the item.
lib.hideRadial
Hides the radial menu if one is open.
lib.disableRadial
Disallow players from opening the radial menu.
state:
booleanWhether or not radial menu should be disabled
Usage Example
Here's a use case example with some global options and an option utilising the lib's points system.


Last updated