Menu
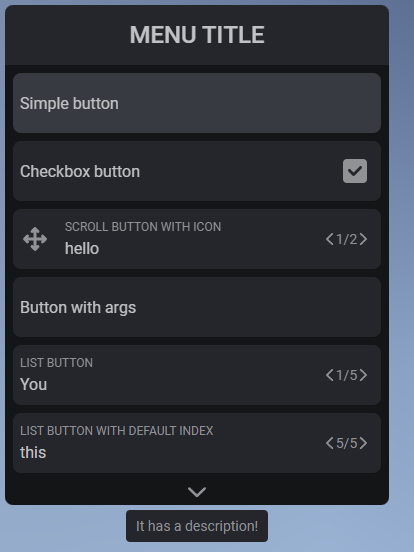
Keyboard navigation menu with specific event functions.
lib.registerMenu
Registers and caches a menu under the specified id.
lib.registerMenu(data, cb)data:
table(object)id:
stringtitle:
stringoptions:
table(array)label:
stringprogress?:
numbercolorScheme?:
stringicon?:
stringFontAwesome icon that will be displayed on the left side, works the same as notification and textui icons.
Also supports image urls, png and webp files but are not recommend to use over font awesome icons.
iconColor?:
stringvalues?:
table(Array<string | {label: string; description: string}>)If provided creates a side scrollable list.
When using object and setting description, the set description will be displayed in the menu tooltip.
checked?:
booleanSetting either true or false will make the button a checkbox, if
valuesis also provided the button will be a scrollable list.
description?:
stringDisplays tooltip below menu on hovered item with provided description.
defaultIndex?:
numberSets the current index for the list to specified number.
args?: {[key:
string]:any}Allows you to pass any arguments through the button.
If the button has
valuesthenisScrollis automatically passed.If the button has
checkedto either true or false thenisCheckis automatically passed.
close?:
booleanIf set to false, it won't close the menu upon interacting with this option.
position?:
'top-left'or'top-right'or'bottom-left'or'bottom-right'Default:
'top-left'
disableInput?:
booleanDefault:
false
canClose:
booleanIf set to false the user won't be able to exit the menu without pressing one of the buttons.
onClose:
function(keyPressed?:'Escape' | 'Backspace')Function that runs when the menu is exited via ESC/Backspace.
onSelected:
function(selected:number, secondary:number|boolean, args: {[key:string]:any})Function being ran when the selected button in the menu changes.
onSideScroll:
function(selected:number, scrollIndex:number, args: {[key:string]:any})Function ran whenever a scroll list item is changed.
onCheck:
function(selected:number, checked:boolean, args: {[key:string]:any})
cb:
function(selected:number, scrollIndex:number, args: {[key:string]:any})Callback function when the menu item is pressed.
lib.showMenu
Displays the menu with the provided id.
id:
string
lib.hideMenu
onExit?:
booleanIf true runs the menu's
onClosefunction.
lib.getOpenMenu
Returns the id of the currently open menu.
lib.setMenuOptions
id:
stringoptions:
table(objectorarray)index?:
numberIf specified only sets the options table on the specified options index.
Example:
Replaces the 3rd index option of the specified menu
Usage Example
First we register the menu with our specified options then we call the show function in the command.

Last updated